

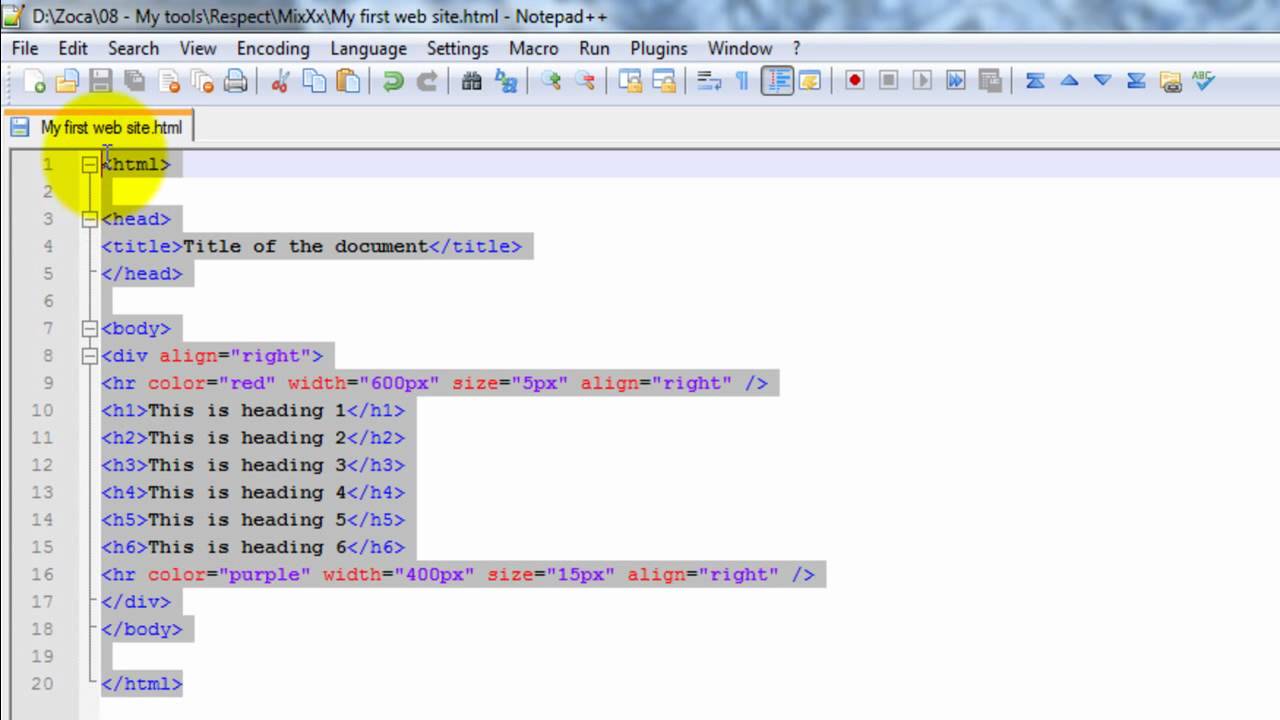
Mr JOHN, if you are reading this, and you are the CEO of THEN FIX THE BLOODY DESIGN. The addition of the images improves the quality along with enhancing the design structure, appearance of the webpage. The img tag is an empty tag, which means it can contain only a list of attributes and it has no closing tag.
Youre going to need to capture an image on your monitor at some point in. Adding images on a webpage: TheI prefer File/Image Hosting service to show the IMAGE not a bunch of crap around it, like comments, etc Take screenshots, record video presentations, make memes and more with these. This tutorial will take you through simple steps to use images in your web pages.

You would think a CEO/CoFounder/What-the-fk-ever could design something better, instead of using a Premade Wordpress Theme But then again Minus has a pretty crappy layout too, stuff all over the place. Images are very important to beautify as well as to depict many complex concepts in simple way on your web page. The blog supposedly belonging to "John" ( ) doesnt even mention Minus in the about. For every person that signs up by clicking that link he get 1GB of more space.
Use html to display droplr image on website code#
The OP is prolly just some random person trying to get more Space by posting an Invite link. Easy File Uploader for your websites in just 1 line of JS code Supports direct uploading from Facebook, Dropbox, GDrive, via Link, via Image Search, Mic. Please do email any ideas / suggestions you have, would be happy to look into them! Im looking to find the element that currently has focus, even if said element is not present upon original page load.


 0 kommentar(er)
0 kommentar(er)
